
全景编辑只能在电脑端操作,手机由于屏幕篇幅太小不利于操作。
AP元素为全景场景中添加的图片、动画及视频的总称:
1、图片为jpg或png文件,使用原则为:有透明背景的用png文件;没有透明背景的用jpg文件。文件名命名最好使用西文半角字符。
2、动画也是图片文件,只是将动画的每一帧排列其中,顺序为从左至右,从上至下。为方便使用,最好在文件名后面用西文字符加上“(宽,高,帧率)”,“宽”和“高”为像素值,“帧率”为每秒显示的帧数,如:donghua(230,180,30).png ,这样在添加图片后马上会显示动画效果,当然,也可以在编辑页面中(15)设置修改。
3、视频为mp4文件,可以设置成自动播放或点击播放。
之所以我们称之为AP元素,是因为上述所说的每一个元素,我们都可以把它看成是在全景三维空间中的一个平面物件,可以随意设置它的长宽比例、大小、位置、旋转方向、透明度、层叠层次等等......,且可以设置点击及鼠标悬停离开的动作,至于什么动作,那就看阁下的创意啦。
下面详细介绍各参数的含义及设置方法:
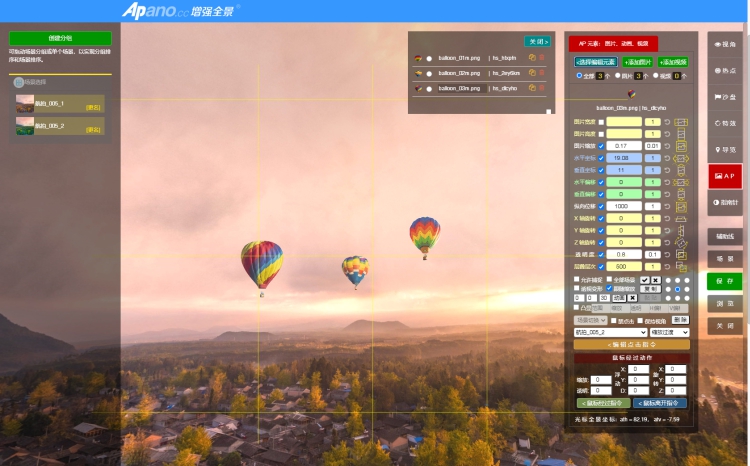
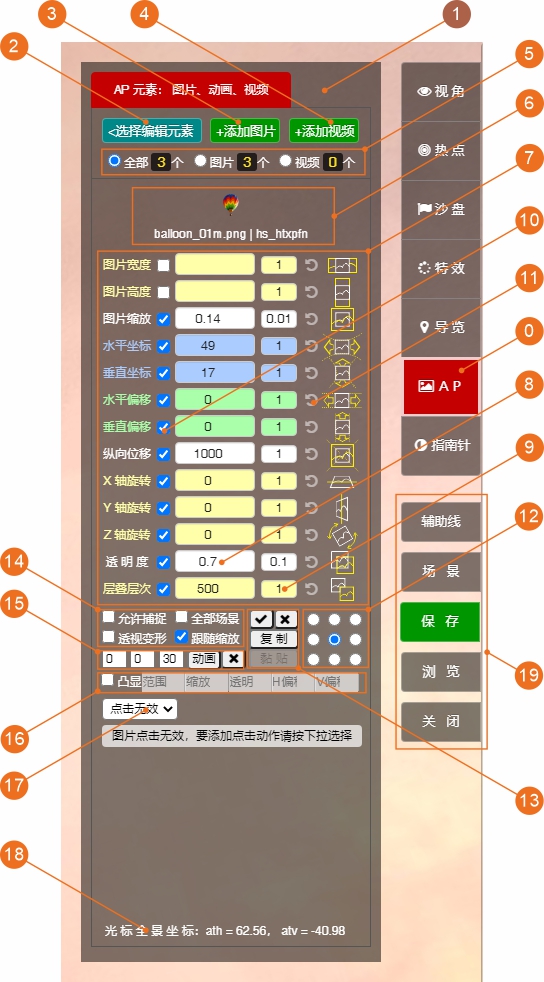
进入【可视编辑】后,点击右边主菜单栏【AP】选项(0),即打开AP元素编辑表单(1)。

注:在AP元素编辑过程中,屏幕中央有个黄色“田”字型辅助线,中央为元素添加时的初始位置,“田”字的宽度为手机屏幕边界参考线,横竖线可作为水平及垂直线的参照线,辅助线可以隐藏及显示。
点击【+添加图片】按钮(3),按提示操作可添加图片,按【+添加视频】按钮(4)即可添加视频。
(5)为显示本场景中共有多少个图片及视频。(6)为当前编辑的元素缩略图、名称及ID。(18)为当前鼠标箭头所在的球面坐标值。
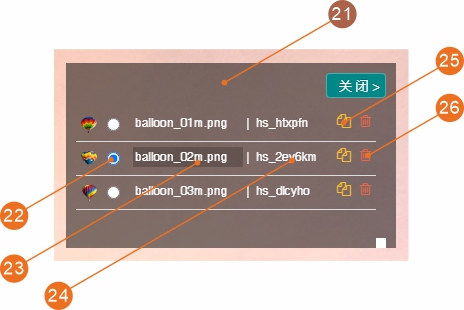
点击【<选择编辑元素】按钮(2),即向左弹出AP元素列表(21)。

AP元素列表中:
(22)为单选项,选中即为对该元素进行编辑,元素编辑栏(1)立即显示该元素的所有参数值。
(23)为该元素的名称(默认为上传时的本地文件名,可以在素材编辑中重命名,亦可在本栏中修改)。
(24)为该元素的ID(唯一标识,不可修改)。
(25)为复制键,点击即将元素ID复制到编辑指令栏(29)中的元素ID项(32),用于生成指令,编辑指令栏(29)在后面会有介绍。
(26)为删除键,点击将在本场景中删除该AP元素。
注:刚进入【可视编辑】时,元素列表中最后一行为选中状态。
(7)为该元素的所有数值参数:
(a)图片宽度,参数名为:width,单位为像素,缺省值为该图片的实际宽度像素,数值为0 时,则表示与高度保持图片的原始比例。
(b)图片高度,参数名为:height,单位为像素,缺省值为该图片的实际高度像素,数值为0 时,则表示与宽度保持图片的原始比例。
(c)图片缩放,参数名为:scale,单位为倍数,以(a)、(b)宽高像素为标准。
(d)水平坐标,参数名为:ath,单位为角度,坐标详解请【点击这里】。
(e)垂直坐标,参数名为:atv,单位为角度,坐标详解请【点击这里】。
(f)水平偏移,参数名为:ox,坐标详解请【点击这里】。
(g)垂直偏移,参数名为:oy,坐标详解请【点击这里】。
(h)纵向位移,参数名为:depth,坐标详解请【点击这里】。
(i)X 轴旋转,参数名为:rx,单位为角度,以经过元素轴心( 轴心可选,请看(12)标注 )的水平线为轴心进行旋转,需“透视变形”允许( 请看(14)标注 )。
(j)Y 轴旋转,参数名为:ry,单位为角度,以经过元素轴心( 轴心可选,请看(12)标注 )的垂直线为轴心进行旋转,需“透视变形”允许( 请看(14)标注 )。
(k)Z 轴旋转,参数名为:rz,单位为角度,以经过元素轴心( 轴心可选,请看(12)标注 )的纵向线为轴心进行旋转,需“透视变形”允许( 请看(14)标注 )。
(l)透明度,参数名为:alpha,数值范围:0 ~ 1,0 为全透明,1 为全不透明。
(m)层叠层次,参数名为:z-order,数值越大,越往上面,会遮挡住下面的元素 。
数字输入项(8)为该参数的值,可以键入数字修改,也可以点击右边的上下箭头增减该值,(9)为增减的步值,可以自己设定。
复选项(10)为复制黏贴(13)的选取项,用于选取要黏贴的参数。
反时针圆箭头(11)为返回键,点击可将参数值恢复到原先数值。
(12)为元素轴心选项,可选 9 个轴心,可根据需要定义元素的轴心位置。
(13)为复制黏贴键,可将一个元素的参数全部复制,并黏贴到另一个元素的已选择的元素中,其中【√】为全选参数,【X】为全不选参数,可点击复选项(10)来选取或取消选择,选中的参数将参与黏贴。
(14)为元素的 4 个特征复选项,勾选为允许,不选为禁止:
【允许捕捉】允许时,在全景浏览中点击该元素将锁定鼠标,不能拖拽全景视角,禁止时则可以,默认为禁止。
【全部场景】允许时,该元素在当前项目的所有场景中出现,禁止则只在当前场景中出现,默认为禁止。
【透视变形】允许时,在全景浏览中,该元素在不同的观看角度中会会显示出不同的近大远小的透视效果,特别是设置过旋转的,更会真实地显示三维旋转的效果,禁止该选项时,则该元素永远显示正面的二维效果,所有旋转效果将失效。
【跟随缩放】允许时,该元素会随着全景视角的缩放而放大缩小,实际效果就是保持该元素在场景中的位置不变,禁止时,则元素大小永远不变,无论怎样缩放场景。
(15)为动画设置区域,第一个数值为动画宽度像素,第二为高度像素,第三为动画速度(即帧率,帧/秒),输入数值后点击【动画】即可生成动画效果,点击【X】则取消动画效果。
注:在此修改的动画效果虽然生效,但并非即时显示效果,需保存退出并重新进入【可视编辑】后,方可显示。
(16)置中凸显:设置后,当该元素移至屏幕中心指定范围时,会按照设定改变图片的大小及透明度,以凸显该元素的存在。
(a)【范围】:指定凸显的范围,数值越小范围越小,数值越大范围越大,默认值为 15 。
(b)【缩放】:凸显时的缩放倍数值,离开范围即恢复到原来的倍数值,即(7)之(c)。
(c)【透明】:凸显时的透明值,离开范围即恢复到原来的透明值,即(7)之(l)。
(d)【H偏移】、【V偏移】:元素触发凸显的中心点是可以设置偏移的,H为水平偏移,V为垂直偏移。
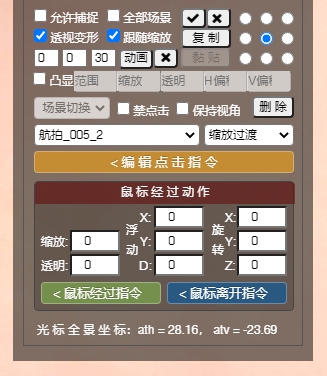
(17)比较重要,该功能用来设置元素的点击执行动作,点击(17)弹出下拉菜单(20):

【点击无效】:这个不用解释。
【辅助图片】:设置后该图片元素则成为参考辅助图片,只在编辑状态中显示,正式全景浏览则不显示,用于编辑过程中的对位、保存参数等辅助操作。勾选【不显示】后,图片即隐藏(与透明度为 0 效果一样)。

【场景切换】:用于切换场景,选择【目标场景】后,即完成设置。
【转场过渡】为切换场景时的过渡特效,效果有:无转场过渡、淡入淡出、缩放过渡、黑场过渡、白场过渡、从右至左、从上至下、对角过渡、圆形展开、垂直展开、水平展开、椭圆缩放。
【禁点击】勾选后,改图片为禁止点击状态。
【删除】为删除该图片的场景切换动作,变为“点击无效”。
【< 编辑点击指令】将给你更大的自由度去发辉创意,你可以在执行转场前后插入其它动作,但需要自行添加指令代码,指令代码在后面会有说明。

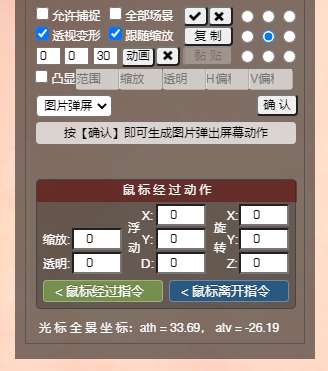
【图片弹屏】:启用后点击图片,图片随即飞到正对屏幕中央,并可放大缩小平移观看图片,看完点击图片或【X】,图片即飞回原来的位置。
选择该功能后点击【确认】即可生成图片弹出屏幕动作。【“图片弹屏”范例】

【图片飞出】:启用后点击图片,图片即飞至另一状态,再次点击图片,即飞回原来的位置,飞行过程可设置翻滚旋转等动作。
选择该功能后,再点击【飞出状态】,此时即可修改图片各项参数将图片设置到飞出目标状态,设置完毕后点击【确认】即可生成动作,点击【取消】即取消本次操作。
勾选【视角跟踪】,视角会跟随图片移至目标位置,恢复时仍跟随图片转回原始位置。

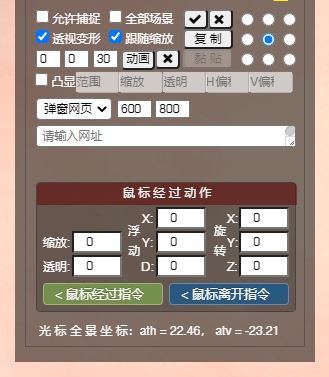
【弹窗网页】:启用后点击图片,屏幕中央弹出指定大小的窗口,窗口中显示指定网页。
选择该功能后,输入窗口的宽度和高度像素值(缺省值为600,800)及网址后,即可生成动作。

【新窗网页】:启用后点击图片,浏览器会打开一个新的窗口,显示指定网页。
选择该功能后,输入网址后即生成动作。

除了【点击无效】和【辅助图片】外,所有动作选项都会出现(27)设置区域,设置后,当鼠标经过该图片时,图片会做出相应变化,鼠标离开图片时则恢复原来状态。当然这只能在电脑浏览时才能表现出来,因为手机或平板均没有光标。
这里可以设置的参数有 8 个:【缩放】、【透明】、【X轴浮动】、【Y轴浮动】、【深度浮动】、【X轴旋转】、【Y轴旋转】、【Z轴旋转】。
上述参数中,只有【透明】是填写变化的目标值,其它均为变化的增量值。
上面 8 个动作参数的变化均为自动补间的渐变动作,且全部只对本图片的自身动作。如果未能满足创意,又或者鼠标经过需关联其它图片的动作,则需要用【<鼠标经过指令】和【<鼠标离开指令】来进行自定义了。
【自定义】:以上功能基本能满足大部分创意需求,如果未能满足创意或需关联其它图片动作的,就要用到【自定义】了,可以自行输入指令来完成各项动作。

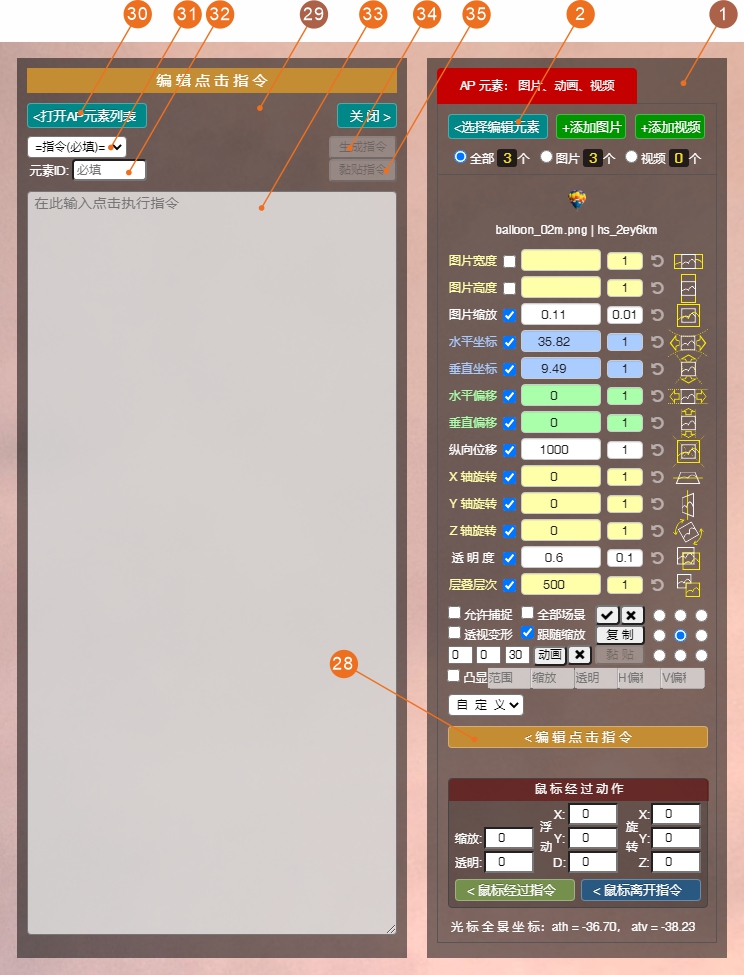
选取【自定义】后,点击【<编辑点击指令】按钮(28),弹出【编辑点击指令】表单(29),【<打开AP元素列表】按钮(30)与【<选择编辑元素】按钮(2)一样,都是打开AP元素列表(21)的。
(33)为指令编辑栏,在此可以输入及编辑全部指令。
指令很简单,只需掌握 4 个指令的格式用法,即可完成绝大部分的执行动作,记不住指令格式也没关系,在编辑栏上方已提供自动生成指令的功能,生成的指令在编辑内容的最后面,只需将它复制黏贴到所需地方即可,也可以手动更改。
以下为 4 条常用指令
1、参数渐变 tween
将指定元素的指定参数由原来的值渐变到目标值,实现中间过程的补间动作。
指令格式:tween(hotsport[元素ID].参数, 目标值, 时间, 变化方式, 完成后执行的指令);
格式中蓝色部分为可选项:
hotsport[元素ID]. :为指令作用的AP元素,如果为当前元素可以缺省。
参数:必填项目,是本指令执行的主体。
目标值:必填项目,参数值变化的目标值。
时间 :为指令执行的时间,即到达目标值所需的时间,缺省为0.5秒。
变化方式 :让变化更接近于自然方式,即由当前值变化到目标值的快慢曲线:先快后慢、先慢后快、快慢快、慢快慢等等......
完成后执行的指令 :当指令执行完毕即达到目标值时执行的指令。这里也可以使用特殊的关键字WAIT,而不是普通的操作,在这种情况下,用户界面和之后指令执行将被停顿,直到达到目标值。
2、点击使能 set(enabled)
定义该元素是否可点击。
指令格式:set(hotsport[元素ID].enabled, 值);
值为“true”则可点击,值为“false”则为禁止点击。
3、视角转动 lookto
转动视角到指定球面坐标,包括视场大小的改变。
指令格式:lookto(水平坐标ath, 垂直坐标atv, 视场fov, tween(变化方式, 时间));
4、等待指令 wait
有时需要指令延迟执行就需要到该等待指令。
指令格式:wait(秒数);

